Podemos dizer que identificação com uma marca é aquela sensação de encontrar produtos, serviços e experiências que tenham a ver com valores e crenças do cliente.
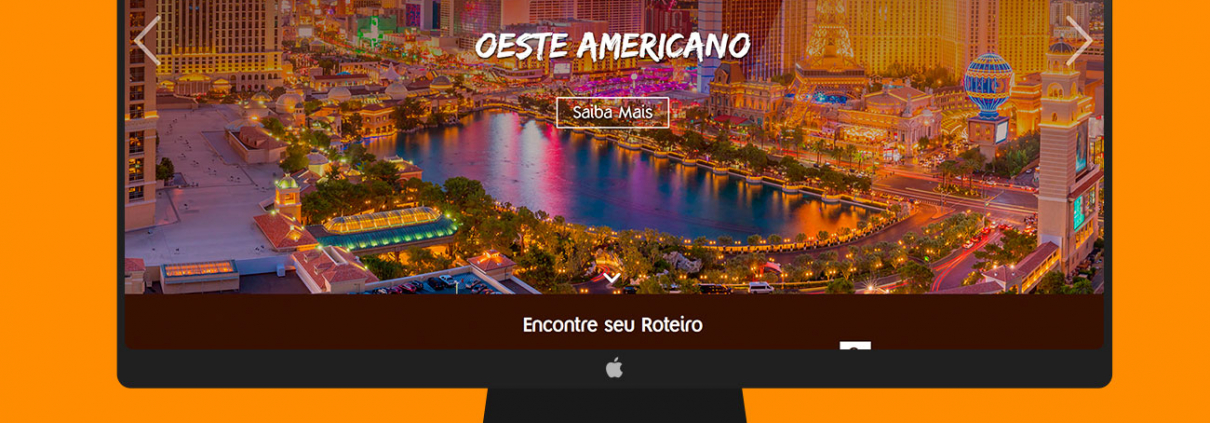
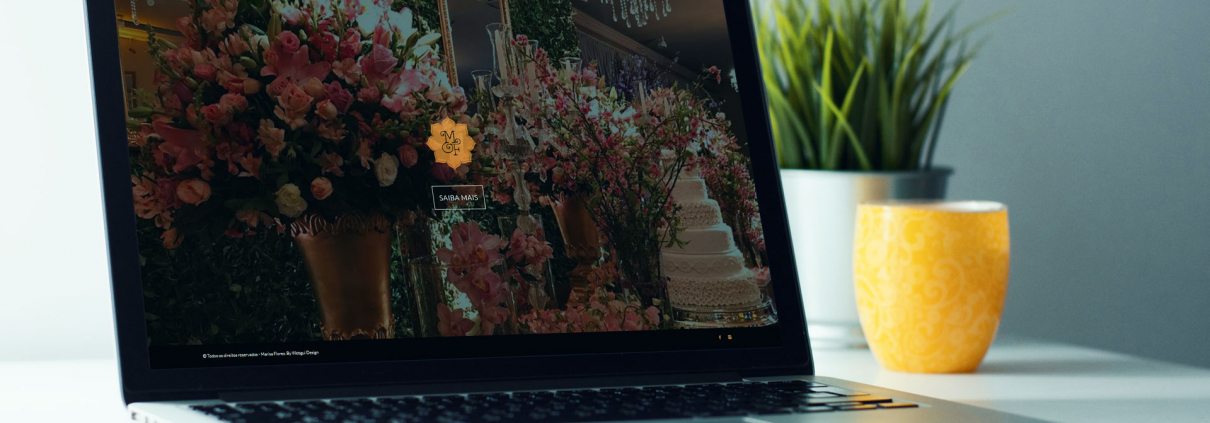
Utilizamos esse conceito no site desenvolvido para a Marisa Flores. A partir de um layout simples e clássico, destacamos imagens e detalhes sobre as decorações realizadas pela empresa.
Cada dúvida pode ser respondida clicando em uma das páginas, que favorecem o contato com a marca – facilitando as conversões, ou seja, a venda de serviços.
Veja o resultado: marisaflores.com.br
A partir desse job, ficou claro que a identificação pode estar presente em diversos tipos de interação. Atendimento e posicionamento nas redes sociais são alguns exemplos, mas um site – e outros elementos de identidade visual – também podem aproximar marcas do público alvo.
Essa ideia foi assunto de um estudo divulgado pela Universidade Federal do Paraná. A pesquisa levantou e confirmou hipóteses sobre o efeito da identificação entre consumidor e marcas.
Uma delas afirma que, quanto maior a identificação, maior será a lealdade à marca. É por isso que, hoje, existem as love brands, aquelas marcas que realmente conquistam as pessoas. Pense, por exemplo, no Starbucks, Apple e Netflix.
Abaixo, você encontra outras vantagens da identificação entre clientes e marcas:
- Quanto maior a identificação com a marca, maior será a preferência por esta marca.
- Quanto maior a preferência pela marca, maior será a lealdade por esta marca.
- Quanto maior a identificação com a marca, mais difícil será trocar esta marca por outra.
Então, se você quer se aproximar e conquistar seu target, vale a pena investir em identificação.
Que tal começar pela identidade visual? Conte a gente para desenvolver sites, lojas virtuais, logotipos e outros materiais pensados especialmente para sua empresa e público alvo.
Tire suas dúvidas aqui


 Grupo Webgui
Grupo Webgui

 Grupo Webgui
Grupo Webgui